
Exciting New Tools for Designers, December 2020 | Webdesigner Depot Webdesigner Depot » Blog Archive

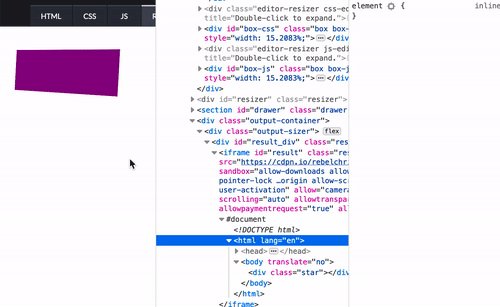
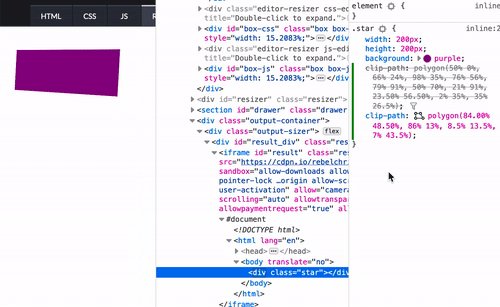
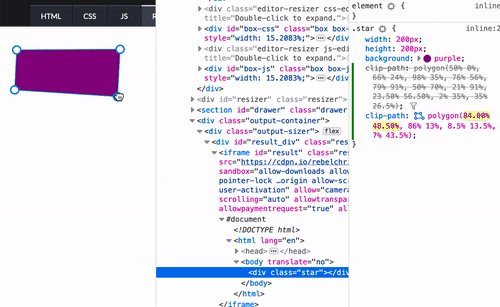
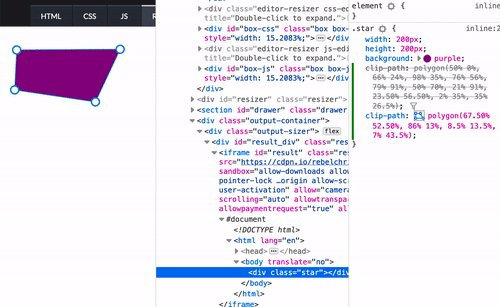
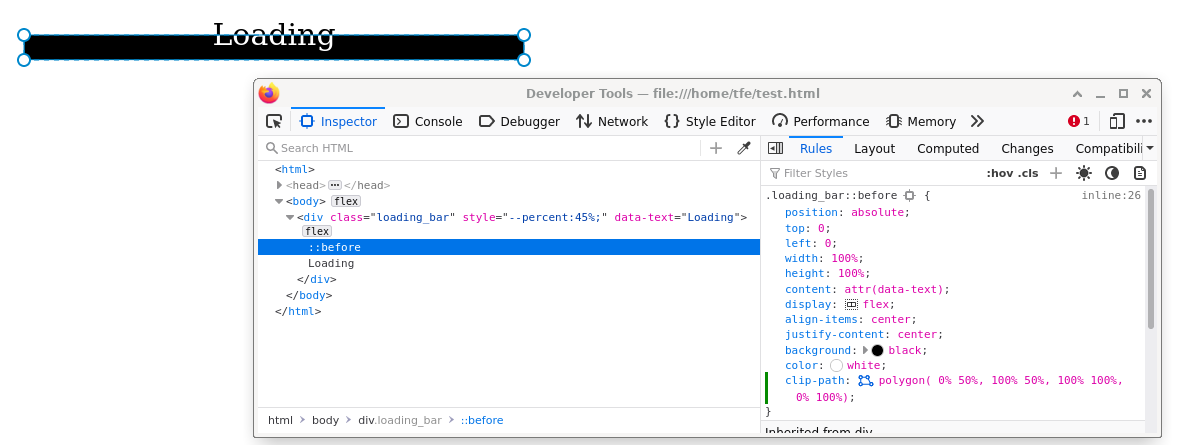
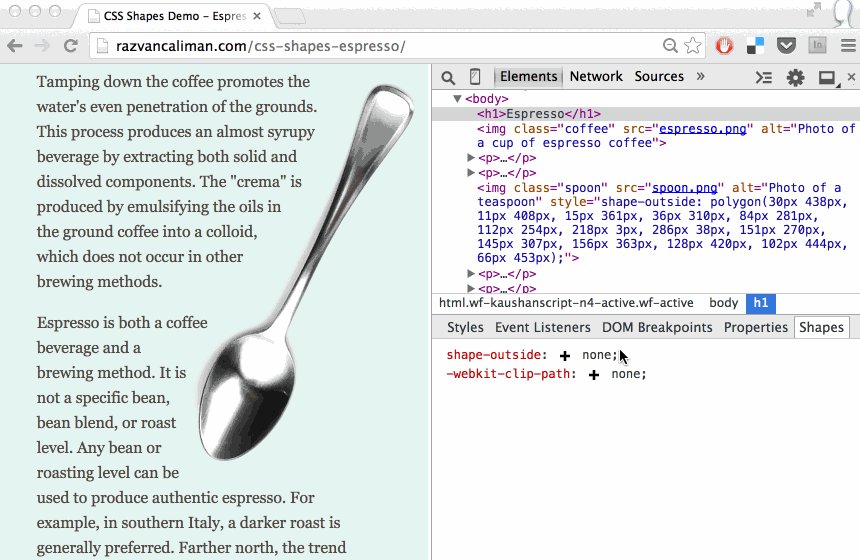
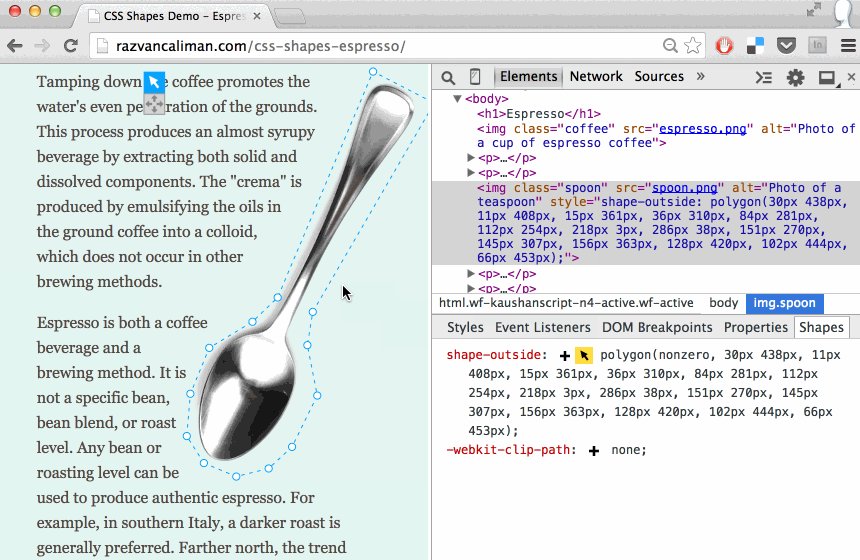
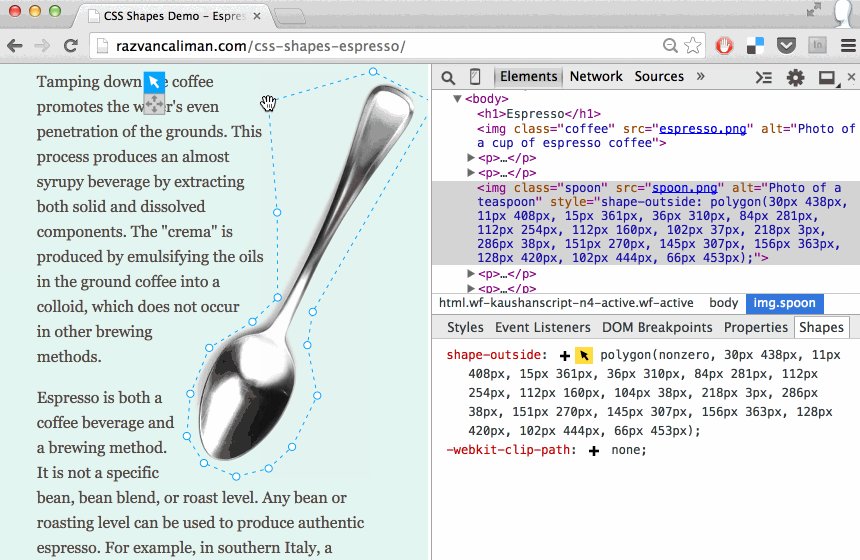
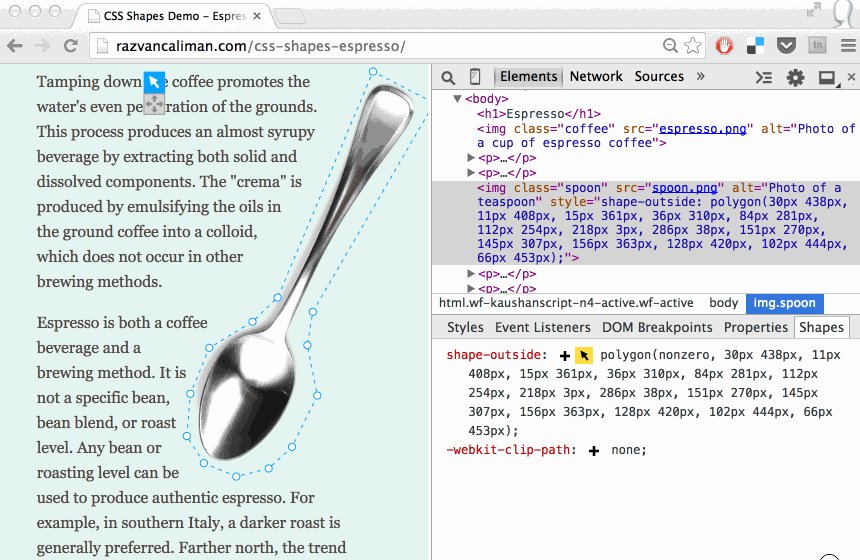
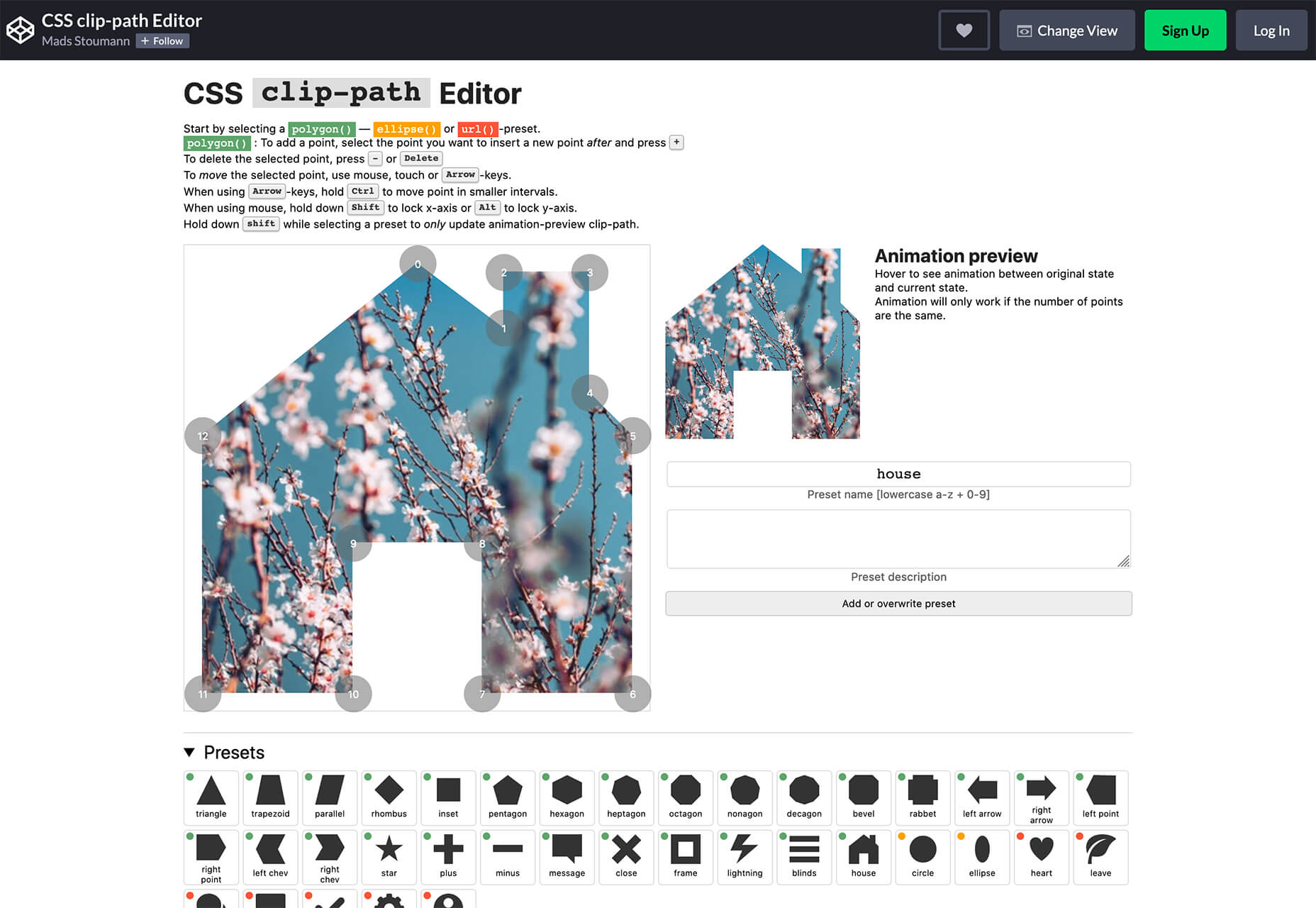
Learn all about how to use the clip-path editor in Firefox to create visual effects in my article 8 little videos about the Firefox shape path editor : r/Frontend